開発本部QAチーム マネージャーの山田です。
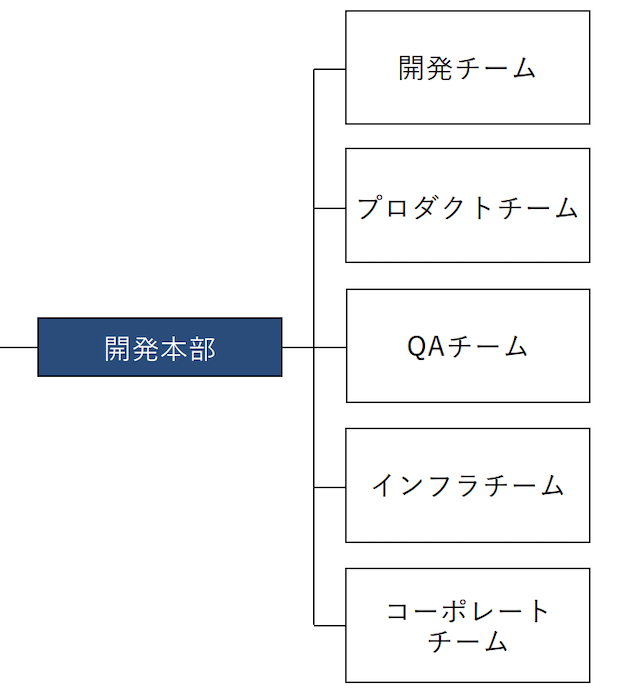
PR TIMESの開発本部には開発・プロダクト・QA(Quality Assurance)・インフラ・コーポレートの5つのチームがあります。(2021年11月現在)

「PR TIMES、組織変更および人事異動を発表(2021年11月12日付)」より
https://prtimes.jp/main/html/rd/p/000001135.000000112.html
開発本部ではPR TIMES・PR TIMES STORY・PR TIMES TV・Webクリッピング・その他新プロジェクトなど様々なプロダクトを担当していて、QAチームでは開発が完了したもののチェックだけでなく要件やデザインそして本番リリースまで多くの工程で品質をチェックしています。
今回はそんなQAチームの概要や目指すところ、他チームへの関わり方などご紹介します!
開発フローとQA
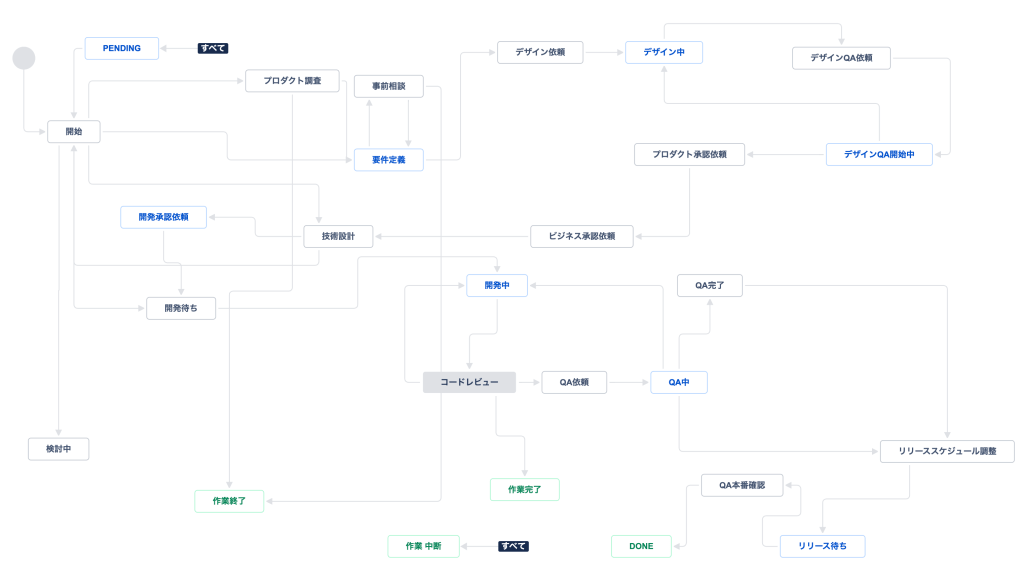
QAがどの段階に関わっているのかをご説明するために、開発全体のフローがどうなっているのかをご覧ください。

PR TIMESの開発フロー
PR TIMESの開発は上記の図のようなフローを設定しています。
大まかには、「要件定義→デザイン→デザインQA→技術設計→開発→QA→リリース→本番QA→完了」という段階を経ていて、それぞれのステップ後には責任者やステークホルダーの承認を挟んでいるというものです。
この中の各ステップでQAチームがどう関わっているかご紹介します。
要件定義
プロダクト・開発は1つのチームであるという意識で各プロダクトを進めていて、要件定義から開発やQAのメンバーが参加することも多くあります。
これまでPR TIMESのシステムは継接でバラバラに仕様が策定されたり開発されているところが多くありました。要件定義からQAチームのメンバーが参加することによって、システムの一貫性を維持し統一したシステムへと徐々に変えていっています。
デザインQA
デザインが完了した段階でQAチームで確認をおこないます。
要件定義で合意した仕様になっているか・動線は問題ないか・システムとしての整合性がとれ一貫性のあるUIになっているか・ユーザーが迷いなく使えるかなど、ユーザビリティの10原則*も意識しながらのチェックです。
またこの段階でテストケースの作成もおこない、矛盾したところが出てくれば要件定義に戻ることもあります。
「デザインQA」を取り入れるまではデザインを開発メンバーに渡してそのまま進めてもらい手戻りが多く発生していました。しかしこの段階できちんと矛盾がないように落とし込み、開発チームともテストケースを共有することで、手戻りを減らすことができました。
*ユーザビリティの10原則
ヤコブ・ニールセンによって提唱されたUI設計のための10の原則。
詳細は下記リンク先をご参照ください。
https://www.nngroup.com/articles/ten-usability-heuristics/
https://uxdaystokyo.com/articles/glossary/10-usability-heuristics-for-user-interface-design/
開発QA
エンジニアによって開発されたものの確認です。
バグのチェックだけでなく、ユーザビリティなども実際に動く状態で再度チェックしています。
前段階で作成したテストケースを元にテストしたり探索的にテストしたりと、プロジェクトや機能の大きさにあわせて柔軟に対応しています。
例えば大きめの機能追加が開発完了してQAにまわってきた際にはまずテストケースをもとに全体的にチェック、その後開発差し戻しの際には探索的に素早くチェックし、最終的に再度全体をリグレッションテストするなどといった形です。
実はつい最近まではステージングが1つしかなく譲り合って使っている状態だったのですが複数のブランチをデプロイしサブドメインで切り替えできるようになり、QAチームでの確認作業も捗るようになりました!
本番QA
本番にデプロイされたものをQAで最終確認します。
ステージング環境と本番環境ではサーバーやデータベースの状態も違うので、ちょっとした細かい改修であっても、必ずQAチームで本番の状態を確認しています。
PR TIMESでは大きな機能をリリースする際にはユーザーに見せない状態で本番にデプロイして、本番QA完了後にユーザーも利用できるように切り替えるということをおこなっています。ユーザーには見えない状態で細かくデプロイできることで、巨大な変更が一気に入るということが減り、本番でも安心してQAできるようになっています。
詳しくはこちらの記事をご覧ください。
・本番環境で新機能・旧機能を自由に切り替えたい
https://developers.prtimes.jp/2021/09/01/use_experimental_features/
魅力的なプロダクトを目指して
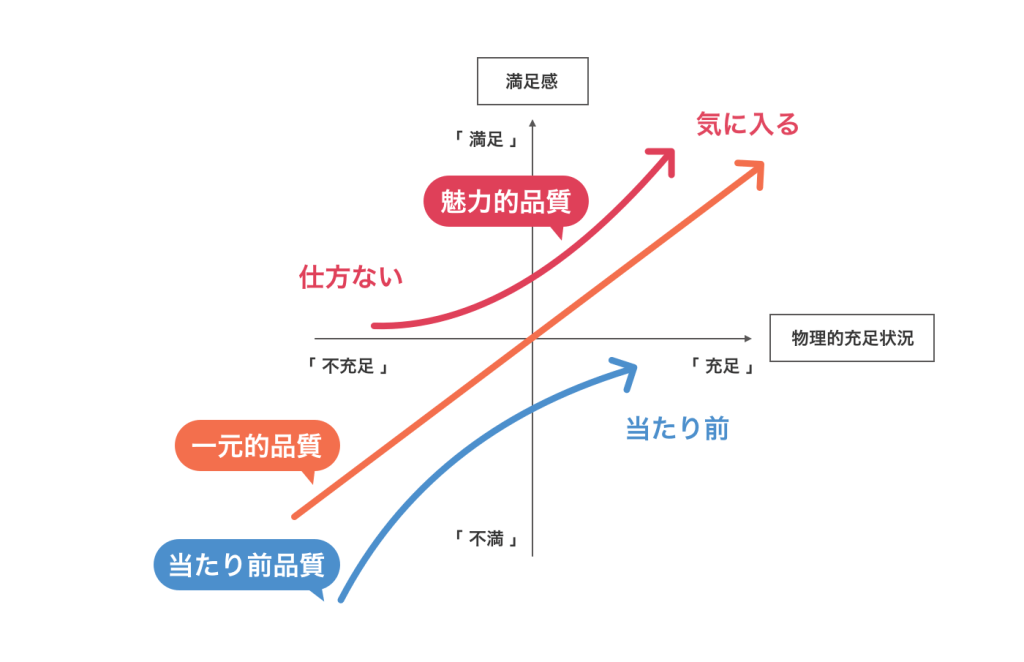
狩野モデルという言葉をご存知でしょうか?

プロダクトには「当たり前品質」「一元的品質」「魅力的品質」があります。
「当たり前品質」 … 充足されていて当たり前の品質。これが欠けているとユーザーの不満となります。
「魅力的品質」… ユーザーが満足を感じ魅力的にする品質。これが充足されるとユーザーがプロダクトの積極的なファンになってくれます。
「一元的品質」 … 当たり前品質と魅力的品質の中間にあり、充足度に応じて満足度が上下する品質。
PR TIMESは今年4月に発表した2025年に向けた中期経営目標の中で「PR TIMESを社会的な情報インフラと呼ぶに相応しい存在にする」という目標を掲げています。
https://ssl4.eir-parts.net/doc/3922/ir_material_for_fiscal_ym/98642/00.pdf
「当たり前品質」「魅力的品質」どちらが欠けても多くの人が利用する“インフラ”に相応しいプロダクトにはなりません。
QAチームでも“情報のインフラ”となるプロダクトを目指して進んでいきます。
自動化への展望
QAチームでは現在、自動化に向けたプロジェクトを11月よりスタートさせました。
現在開発チームはモチベーションも高く、どんどん開発スピードが上がっている段階です。
上記のようにQAチームのメンバーは開発の様々な段階で関わっているので、何も変わらない状態でQAを続けていると、開発がスピードアップしてもQAがボトルネックとなり本番へのデプロイが遅れていくということが発生してしまいます。
今後さらにスピードアップしデプロイ回数を増やしていくためには、自動化できるところを増やして重要なユーザビリティを手動でチェックするということが必須です。
自動化にあたっては主にAutifyを利用しています。
https://autify.com/ja
https://prtimes.jp/main/html/searchrlp/company_id/49466
QAチームだけではなく開発チームにも多大なご協力を頂きながらルールづくりをしたり、プロダクト内に必要なセレクタの設定などもおこなっています。
プロジェクトが進んできたら、このブログでまた詳しくご紹介します!
このプロジェクトは狩野モデルで言う「当たり前品質」を担保するための一歩です。手動で確認しているだけでは、いくら人手があったとしても100%すべてを確認することができません。「バグを修正したら別のところに影響が及んで別のバグが出てしまった」「いつの間にかソースが巻き戻って仕様どおりになっていなかった」などといったことが発生してしまいます。
そこで絶対に外せない部分を自動化することにより「当たり前品質」が欠けないようにする目算です。
メンバー募集しています!
開発本部ではエンジニア・PdM・QA・デザイナーなどの各職種でメンバーを募集しています。
ぜひ一緒に「行動者発の情報が、人の心を揺さぶる時代へ」を実現していきましょう!
ご応募お待ちしています!!
https://prtimes.co.jp/recruit