こんにちは!PR TIMES 開発本部フロントエンドエンジニアの岩元 (@yoiwamoto) です。
先日、フロントエンドのアドバイスしていただいている sensui さん (@1000ch) に、アクセシビリティの基礎について話していただく勉強会を実施しました。
きっかけ
PR TIMES のフロントエンドチームでは、週に2度のフロントエンド定例で、日頃の実装でのつまづきや知見の共有から、フロントエンド全体の設計やリアーキテクチャの方向性など、広く議論を行なっています。
フロントエンド定例についてはぜひ以下の記事をご覧いただければと思います。

sensui さんには、この定例に参加していただいて意見をいただいており、定例でも時折話題に上がるアクセシビリティを意識した実装について、プロダクト開発に関わる人のアクセシビリティに関する理解を揃えて組織として議論できる状態になるためのインプットとして、sensui さんを講師として一度勉強会を行いませんかと提案いただき、実施することになりました。
なぜやったか
現在、PR TIMES の開発チームで、プロダクト開発におけるアクセシビリティ担保の体制は十分ではありません。要件定義、デザイン、実装、QA それぞれのフェーズで、担当者それぞれが持ち合わせの知識や経験でアクセシビリティを担保しようとすることはよくありますが、特に基準などが定められてはいない状態です。
開発チーム全体での基準とまでいうと、実際にはかなりハードルが高いかもしれませんが、少なくともデザインレビューやコードレビュー、QA などでは、そのチーム内でアクセシビリティに関してある程度の共通認識がある、または議論が可能な状態であることが望ましいのではないかと考えています。
そのため、今回の勉強会の目的は、まずベースとなる知識を、メンバーの職種を問わず広くインプットすることでした。
勉強会の内容
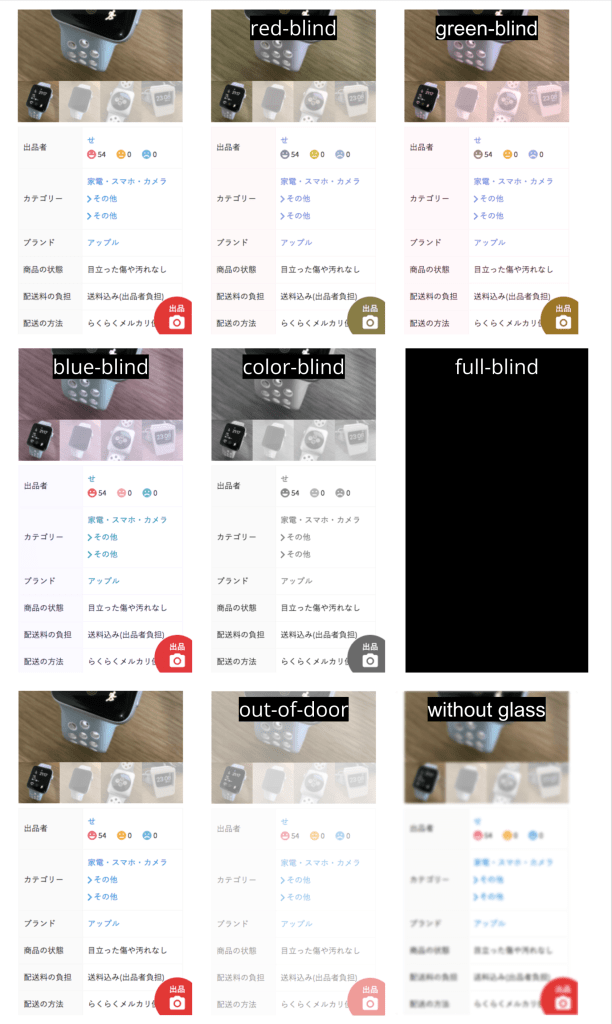
勉強会では、「アクセシビリティとは」の基礎知識の部分から、Web アクセシビリティの具体例、チームで取り組むにあたって必要なことなどをお話しいただきました。


中でも印象深かったのは、弊社のサービスである PR TIMES は、それそのものが「企業のプレスリリースをインターネットに公開し、閲覧する人がそれらの情報にアクセスできるようにしている」という視点でした。
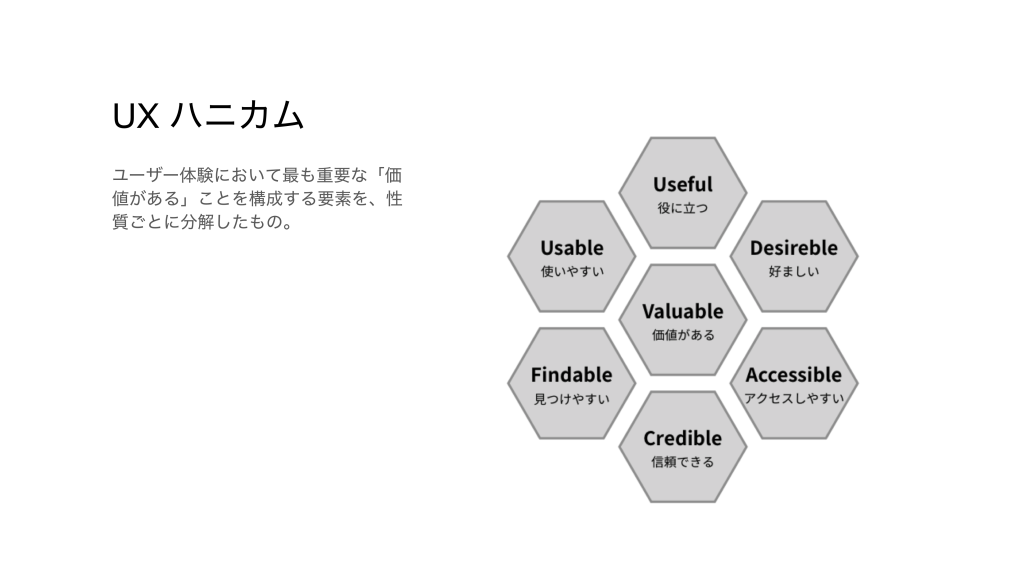
以下は、具体的には以下のような性質があると言える、として紹介されたものの一例です。
- 安定して高速に動作するシステムによって、情報にアクセスできる (accessible)
- Web で公開されていて、SEO に強い (findable)
- 掲載情報の正確性・有用性が保たれている (useful, credible)
どれも、もちろん改善の余地がある部分ではありますが、PR TIMES がプロダクトとして実現している価値を知ることで、アクセシビリティが何か特別なものではなく、日々の開発と地続きにあるものだということが分かりました。

メンバーの感想
参加したメンバーから感想をいただいたので、一部を紹介します。
PdM のメンバー
PdMとして、普段はいかにユーザーに活用されるかという意識しかありませんでしたが、「プロダクトを利用できる」という視点で、基盤となるアクセシビリティも視野に入れて仕様やデザインを考えていこうと思いました。
QA エンジニアのメンバー
目が不自由な方は、画面をタップしたら音声で教えてくれる「VoiceOver」など、視覚に関する補助機能が整っているiPhoneを利用されていると知っています。しかし、今回のアクセシビリティ勉強会をきっかけに弱視の方のことを考えていなかったことに気づきました。今後QAエンジニアとしてデザインQAなどに関わる中、より多くのお客さんがPR TIMESを利用できるよう、アクセシビリティを大事にしていきたいと思います。
フロントエンドエンジニアのメンバー
今までアクセシビリティをなんとなくしか理解していませんでしたが、今回の勉強会を通して、アクセシビリティの意味や意義の基礎を理解できました。これをきっかけに実装やプロダクトにも意味を持ったアクセシビリティへの施策を行なっていきたいと思います。
デザイナーのメンバー
アクセシビリティへの理解は、プロダクト開発に関わるすべてのメンバーで共有しておくべきことだと思うので、今回のような勉強会はとても貴重な機会だなと思います。定期的に続けていきたいですね。
まとめ
今回の勉強会では、アクセシビリティとは何かというところから、参照するべき具体的な基準、チームでの取り組み方など、今後の取り組みや議論のヒントになる知識が広く得られたと感じています。
PR TIMES は「行動者発の情報が、人の心を揺さぶる時代へ」というミッションを掲げて、PR プラットフォームの開発を行っています。行動者が発信した情報が、より広く社会に届くよう、今回の勉強会をきっかけにチーム内で議論を重ね、プロダクトのアクセシビリティを少しずつ向上させていけたらと考えています。