こんにちは、業務委託で2020年よりPR TIMESにJOINしているデザイナー池田です。
長年運営されてきたPR TIMESでは、開発体制の移り変わりなど様々な要因で設計思想やルールが引き継げていませんでした。結果としてページごとに体裁が違う、デザインファイルもないページがたくさんある、といったハードな状況がありました。
そんな状況から、一歩ずつ荒地を耕すようにデザインシステムを整備した『PR TIMES流デザインシステムのつくりかた』をご紹介いたします。プロセスを公開することで同じような状況のチームのお役に立てれば嬉しいです。
デザインシステム整備は2021年1月からスタートしました。調査〜定義〜運用定着までやりきった、1年間の歩みを紹介します。
Step1 リーダーのアサイン
デザインチームの鳥井さんをリーダーにアサインして、デザインシステムのベースが出来上がるまでは作業と判断をすべてお任せしました。これによってデザインシステムの作り始めの試行錯誤の時期をスピーディに進めることができました。
コンポーネント整備が進んできた現在でも、コンポーネント化やドキュメント作成は他メンバーも分担していますが、最終判断はリーダーの鳥井さんに必ずレビューしてもらい、一貫性を保っています。
Step2 既存のパーツをコンポーネント化
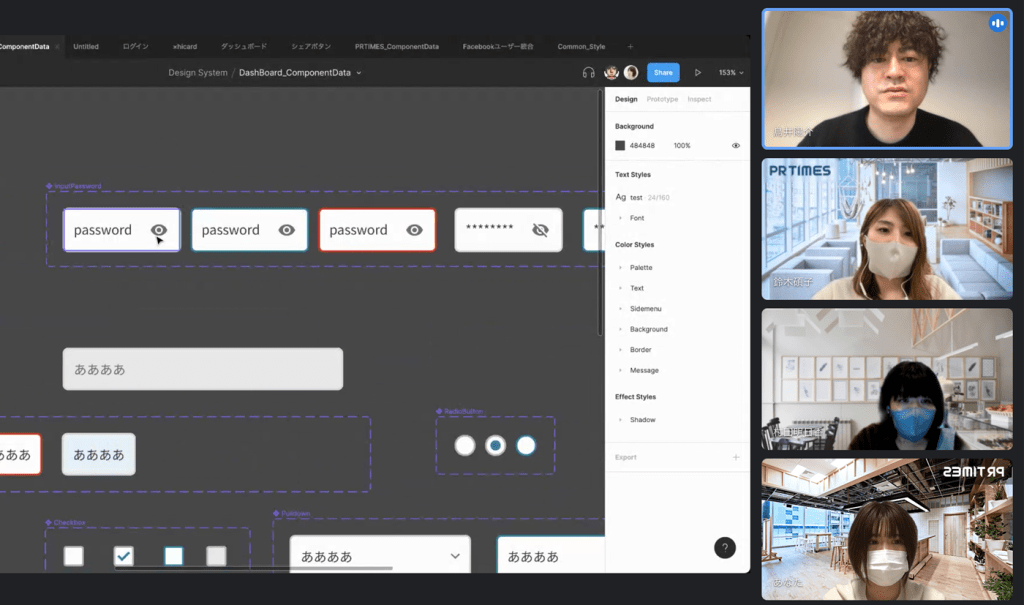
共通で利用するFigmaのコンポーネントライブラリが無いどころか、実装されているページのデザインデータもFigma導入前に実装されていた機能は、デザインデータ自体がないという状態からスタートしました。
まずは既存で実装されているUIパーツをありのままコンポーネント化し、共通コンポーネントライブラリを使ったデザイン制作ができる状態にしました。
Step3 違和感のあるところをとにかくあげて、ルールを整備する
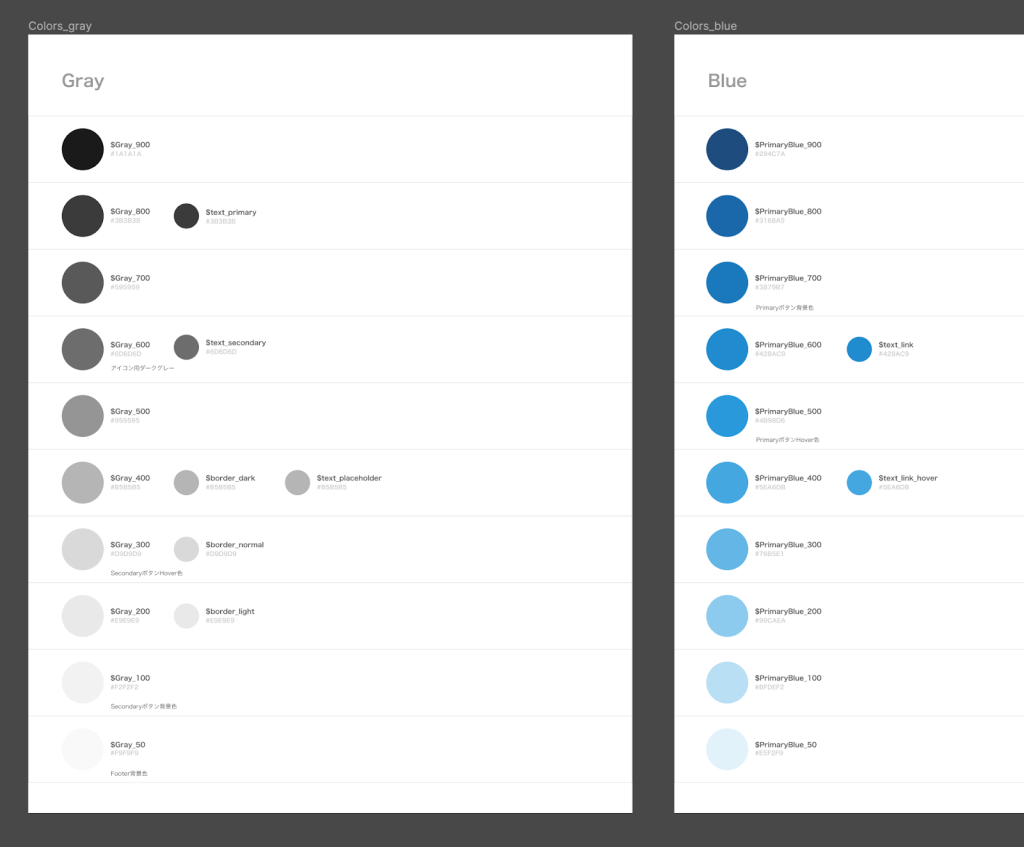
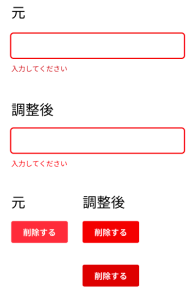
既存で実装されているUIコンポーネントは、スタイルや挙動に細かいばらつきが多かったです。例えば、カラーひとつとっても、ページごとにグレーや青の色味が微妙に異なるといった具合でした。
現在使われているカラーを地道に洗い出して類似している用途は統合して最終的に10段階を基本としたカラーパレットに落ち着きました。色の利用場面や用途も整備し、この場面でこのカラーを利用するといったルールに落とし込んでいきました。

ある程度のUIコンポーネントのルール整備はできてきた現在でも、違和感を発見しながら随時コンポーネントとルールのアップデートを繰り返し行っています。

Step4 ルール整備で見えてきた”PR TIMESらしさ”の認識統一
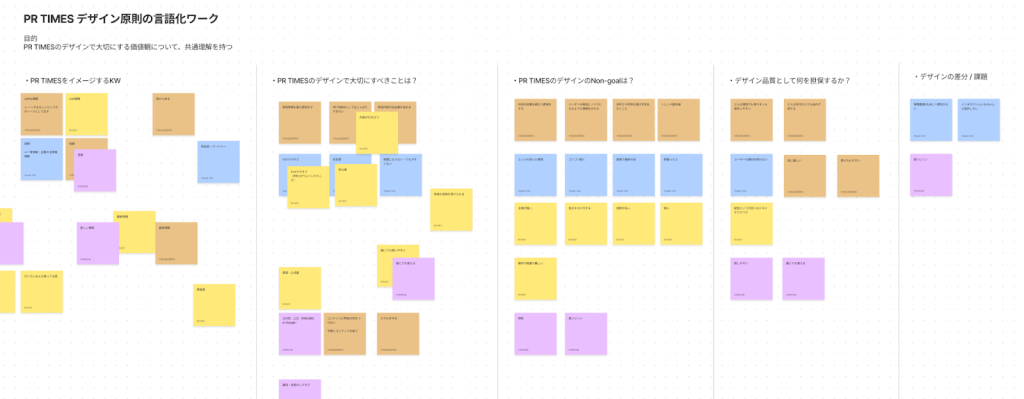
コンポーネントがある程度そろってきたところで、デザインポリシーの認識統一をしました。デザインポリシーは、目に見えるUIデザインだけでなく、行動者や生活者の方々がPR TIMESのプロダクト上で体験するすべての「デザイン」においての考え方です。
言語化されたデザインポリシーを持つことで、チームの参加歴やバックグラウンドにかかわらず『誰でも』『わかりやすく』プロダクトが大切にしている価値観やメッセージにの共通理解を持ち、あるべき姿へ向かうデザインを積み上げていくことを目指しています。

認識合わせのワークの中で、個人的に良い問いだと思ったのは「PR TIMESのデザインのNon-goalは?」でした。Non-goalについての認識はデザインチームの中ではっきりしていて、プロダクトのあるべき姿と視点を行き来することで定義を固めることができました。
定義したデザインポリシーは、デザインの判断基準として利用しています。

Step5 ドキュメントの整備
Fimgaのコンポーネントライブラリに加えて、コンポーネントの使い方をまとめたNotionドキュメントも整備しました。
Notionにドキュメントを構築した理由は、PR TIMESの社内の情報をNotionに集約する動きがあったためです。社内メンバーが自然と参照しやすい場所に構築しました。
Notion公式で、データベースを使ったデザインシステムドキュメントの構築方法が解説されていたのも後押しになりました。
Notionドキュメントの構成やドキュメント内の項目は、別記事で詳しく紹介予定です!
Step6 アップデートされ続ける運用の仕組みを作る

デザインチームは3人のメンバーで、通常業務の合間にデザインシステムを作成しています。どのようにやっているかというと、定義できていないデザインルールが見つかり次第、優先度が高いものから議論を重ねてルール決定とコンポーネント・ドキュメント化を行っています。
追加するコンポーネントやルールについては、デザインチームで議論を重ねて決定する体制を大切にしています。そのためプロジェクト発足当初から、毎週1時間とことんディスカッションする時間を設けています。
社内に浸透させる仕組み:アップデート共有会
デザインシステムを整備するだけでなく、社内で浸透して当たり前に利用される体制づくりも、運用開始前から意識しておこないました。
その中でも早めに仕組みに設定しておいてよかったと思うものは、月1回「デザインシステムのアップデート共有会」を社内に向けて広く行っていることです。
アップデート共有会の取り組みや得られた効果については、別記事でも紹介予定です。
デザインシステムの生の情報を今後も発信していきます
ほとんど何もない状態から、2021年の1年間でデザインシステムが開発本部に定着し、作業の効率化ができたのはもちろん、「このデザインって体験にブレがあるのでは?」「もっと良くできないか?」といった意見がチーム内外から出るようになったりと、より良いユーザー体験づくりの基盤が徐々にできてきました。
しかし、デザインシステムと実装されたコードの連携はレガシーコード改善をやりながらであるので、まだまだこれからの状況です。レガシーコード改善はフロントエンドチームも精力的に取り組んでいて、デザインシステムのコンポーネントとコードとの連携も今後必ず進めていけるはずです。
生まれたばかりでよちよち歩きを始めたばかりのPR TIMESのデザインシステムですが、今後も試行錯誤しながら得られた生の情報を発信していきます!